آموزش طراحی آیکون پاکت نامه در فتوشاپ
با سلام خدمت دوستان عزیز ، شاهین علی نژاد هستم از این به بعد در سایت تک تمپ در قسمت آموزش فتوشاپ در خدمت شما دوستان عزیز هستم امید وارم که آموزش ها مورد توجه شما قرار گرفته و به نحوه احسن از این آموزشها استفاده کنید. منتظره نظرهای شما هستم.حالا بریم سر آموزش امروز با یک آموزش خیلی عالی در خدمت شما هستم اونم طراحی آیکون یک پاکت نامه با استفاده از نرم افزار قدرتمند فتوشاپ میباشد. برای شروع آموزش روی لینک ادامه مطلب کلیک کنید.
مرحله اول
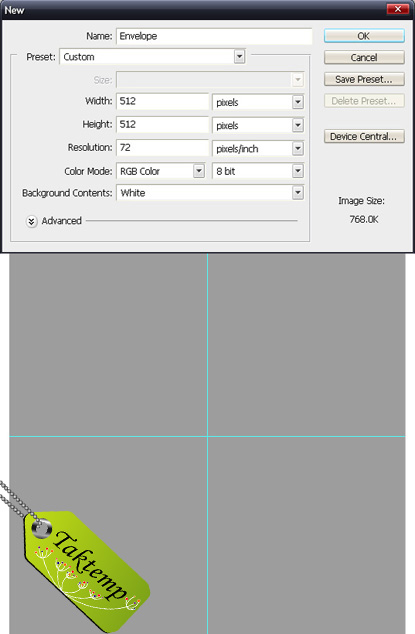
۱- برای شروع اول باید یک New جدید به اندازه ۵۱۲*۵۱۲ پیکسل ایجاد کنید نام آن را “Envelope” به معنی پاکت ایجاد کنید. و با کد رنگ (۹D9D9D) آن را رنگ کنید. و با استفاده از ابزار خط کش یک خط افقی و یک خط عمودی این به وسط این بوم قرار دهید اگر ابزار خط کش در بوم شما نمایش داده نمیشود با زدن کلید های میانبر Ctrl+R یا از از منوی View > Rulers را انتخاب کنید.مانند شکل زیر :
مرحله دوم
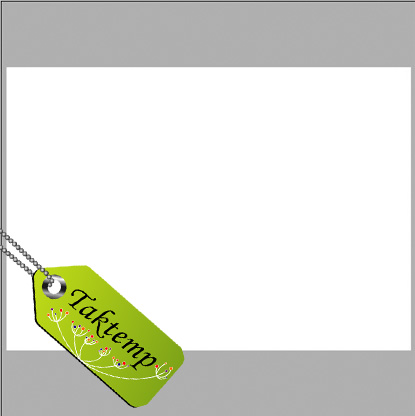
۲- حالا یک لایه جدید ایجاد کنید برای ایجاد لایه جدید خالی میتوانید از مسیرهای زیر استفاده کنید، منوی Layer > New > Layer و یا با استفاده از کلیدهای میانبر Shift > Ctrl > N و یا از پایین پالت لایه ها گزینه Create a new layer استفاده کنید و یک لایه جدید با نام “Body”به معنی بدنه ایجاد کنید، حالا بعد از ایجاد لایه از میان ابزار های انتخاب،مستطیل را انتخاب کنید و یک مستطیل مانند شکل زیر بکشید . سپس آن را با رنگ سفید پر کنید. مانند شکل زیر:
مرحله سوم
۳- حالا روی لایه Body دابل کلیک کرده تا پنجره Layer Style باز شود و دراین پنجره گزینه Gradient Overlay را انتخاب کنید و تنظیمات را مانند تصویر زیر وارد کنید.مانند شکل زیر:
مرحله چهارم
۴- حالا یک لایه خالی دیگری درست کرده و اسم آن را “Pattern” به معنی بافت یا الگو نام گذاری کنید،و سپس از بین ابزارهای انتخاب،ابزار مستطیل یا همان Rectangular Marquee Tool را انتخاب کنیدو یک مستطیل کوچک مانند شکل زیر بکشید و از این لایه شش تا کپی بگیرید برای کپی گرفتن کلیدهای میانبر Ctrl+J را بفشارید.و هر کدام را با کدهای رنگی نوشته شده در تصویر پر کنید.مانند شکل زیر:
مرحله پنجم
۵- حالا مکان لایه “Pattern” را را باید غییر داده و به طرف چپ لایه “Body” ببرید،و بعد ابزار Move را انتخاب کرده و بعد لایه “Pattern” را انتخاب کنید و به مسیر زیر بروید Edit > Transform > Skew و یا با کلیدهای میانبر Ctrl+T و راست کلیک داخل کادر و انتخاب گزینه Skew حالا بعد از انتخاب گزینه Skew از گره وسط سمت راست گرفته و به طرف پایین درگ کنید.و بعد از تنظیم کردن اضافه های که از کادر “Body” بیرون زده را با ابزار انتخاب مستطیل انتخاب کرده و کلید Delete را از صفحه کلید بفشارید تا اضافه ها پاک شود. مانند شکلهای زیر:
مرحله ششم
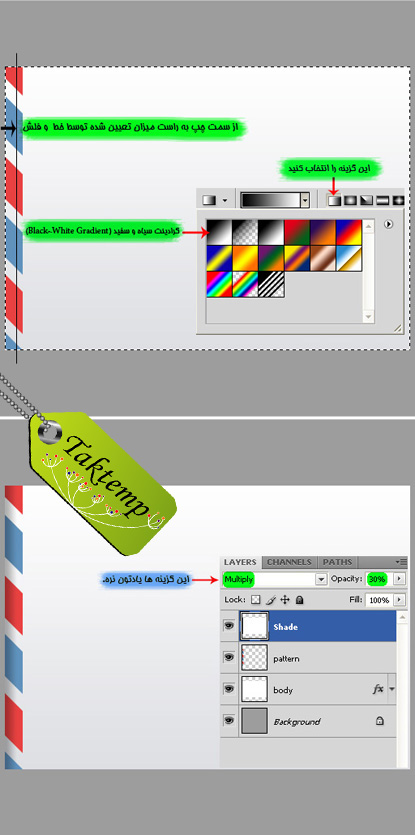
۶- حالا یک لایه جدید با نام “Shade” به معنی سایه ایجاد کنید،حالا همان طور که روی لایه “Shade” هستید کلید Ctrl را از صفحه کلید نگه داشته و روی لایه “Body” کلیک کنید تا لایه “Body” انتخاب شود،حالا ابزار گرادینت(Gradient) را انتخاب کنید و از بین گرادینت های موجود گرادینت سیاه و سفید (Black-White Gradient) رو انتخاب کنید،و بعد یک درگ از سمت چپ به سمت راست به اندازه مشخص که در تصویر نشان داده شده بکشید،و بعد مد لایه “Shade” را از حالت Normal به حالت Multiply تغییر دهید و Opacity آن را از ۱۰۰% به ۳۰% تغییر دهید.مانند شکلهای زیر:
مرحله هفتم
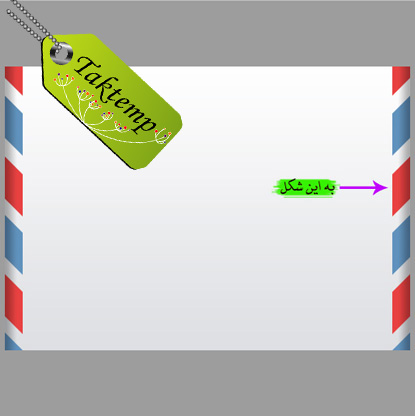
۷- حالا باید از لایه “Pattern” یک کپی تهیه کنید برای این کار با استفاده از کلیدهای میانبر Ctrl+J و یا از مسیر زیر استفاده کنید Layer > Duplicate Layer حالا بعد از اینکه از لایه “Pattern” کپی تهیه کردید،آن را به طرف راست طرح خود انتقال دهید بعد از این کار برای اینکه این لایه “Pattern” سمت راست با لایه “Pattern” سمت چپ آینه شود روی لایه “Pattern” سمت راست کلیک کنید تا انتخاب شود و بعد به این مسیر رفته Edit > Transform > Flip Horizontal تغییرات را روی لایه ببینید. حالا تمام مرحله ششم را مو به مو روی این لایه هم اعمال کنید،تا طرح شما به صورت شکل زیر درآید.مانند شکل زیر:
مرحله هشتم
۸- حالا ابزار Pen را از جعبه ابزار (Tool Box) انتخاب کرده و یک shape به حالت خوابیده مانند شکل زیر طرح کنید،و اسم لایه را “Lower” به معنی(پایین تر ، پایین آوردن) نام دهید. و اگر خواستید دقیق تر آن را طرح کنید با استفاده از خط کش های افقی و عمودی آن را طرح کنید. مانند شکل زیر:
مرحله نهم
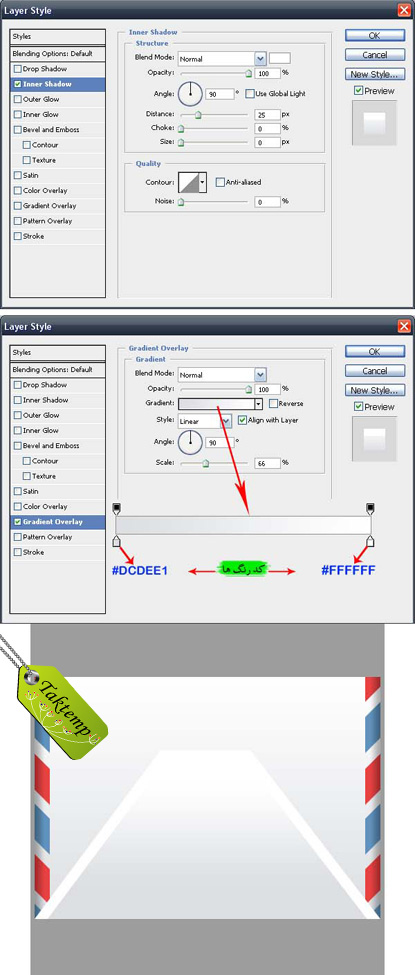
۹- حالا روی لایه “Lower” راست کلیک کرده و گزینه Blending Options را انتخاب کنید تا پنجره Layer Style باز شود و شما تنظیمات را مانند شکلهای زیر روی طرح خود اعمال کنید. به شکل زیر:
مرحله دهم
۱۰- حالا از لایه “Pattern” یک کپی تهیه کرده و به مسیر روبرو رفته و تغییرات را اعمال کنید Edit > Transform > 90deg CCW و بعد لایه خود را به قسمت پایین طرح خود انتقال دهید. مانند شکل زیر:
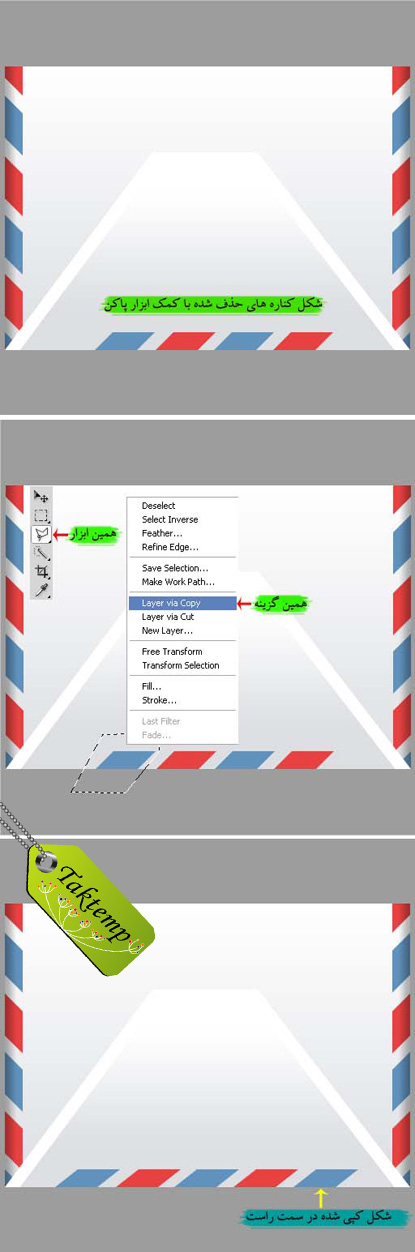
حالا باید تکه های کناره های راست و چپ رو پاک کنیم برای اینکار از ابزار پاک (Eraser Tool) استفاده کنید و آنها را پاک کنید،حالا باید این لایه “Pattern” کپی شده که در قسمت پایین قرار داده ایم را کامل کنیم یعنی اون قسمت های ناقصی که با ابزار پاکن پاک کردیم را کامل کنیم باید ابزار Polygonal Lasso Tool(L) را انتخاب کنیم و یکی از شکل ها را انتخاب کرده و بعد از انتخاب روی آن راست کلیک کرده و گزینه ای Layer Via Copy را انتخاب کنید تا از آن یک کپی در اختیار ما قرار دهد،شما باید از سمت چپ لایه که رنگ آبی دارد را انتخاب و کپی آن را در سمت راست لایه قرار دهید. به شکلهای زیر توجه کنید به ترتیب نوشته قرار داده شده است.
مرحله یازدهم
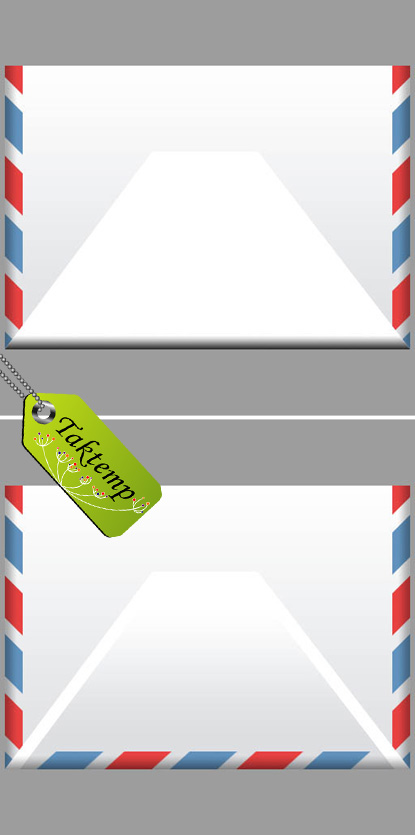
۱۱- حالا روی لایه “Lower” قرار گرفته و بعد مرحله ششم رو روی این لایه اعمال کنید.(ولی این بار از سمت پایین طرح) نتیجه اعمال مرحله ششم بر روی لایه به ترتیب شکل زیر خواهد بود. مانند شکل های زیر:
مرحله دوازدهم
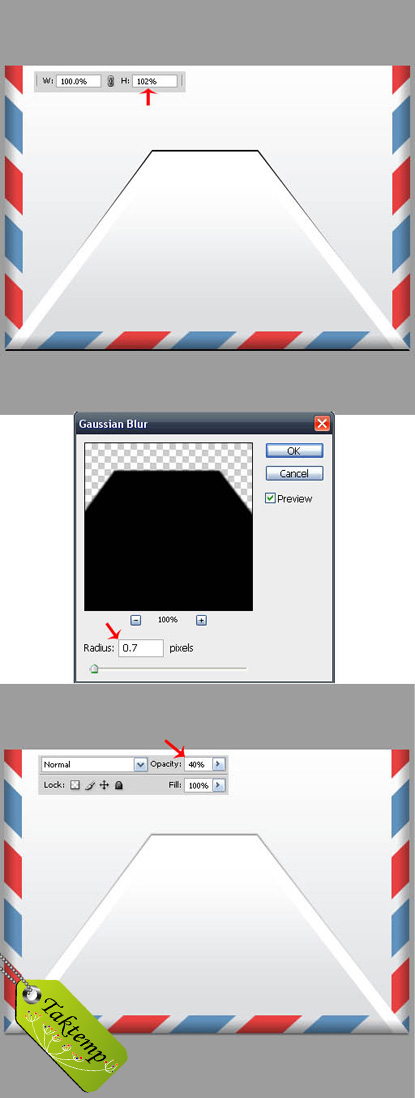
۱۲- حالا یک لایه جدید دیگه درست کنید و آن را زیر لایه “Lower” قرار دهید،بعد از این کار همان طور که روی لایه ای که تازه ایجاد کردید هستید کلید Ctrl را از صفحه کلید نگه داشته و روی لایه “Lower” کلیک کنید تا انتخاب(Select) شود و بعد لایه تازه ایجاد کرده را با رنگ سیاه پر کنید،و بعد کلید میانبر Ctrl+T را زده و در قسمت تنظیمات ارتفاع را ۱۰۲% وارد کنید،و بعد از انجام این کار به منوی فیلتر رفته و این مسیر را روی لایه خود اعمال کنید Filter > Blur > Gaussian Blur با تنظیمات Radius: 0.7 Pixels و بعد روی Ok کلیک کنید تا تغییرات اعمال شود،و بعد Opacity لایه را روی ۴۰% قرار دهید.مانند شکل زیر:
مرحله سیزدهم
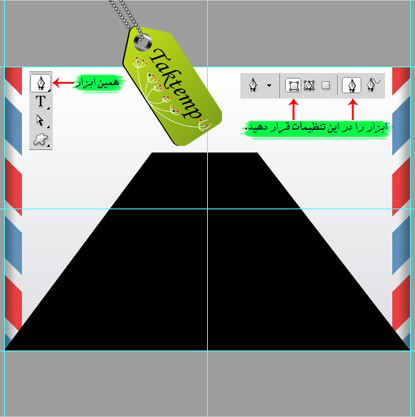
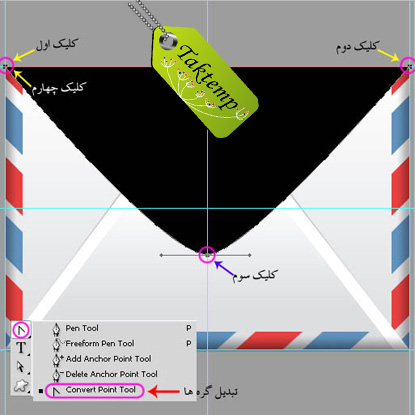
۱۳- حالا باید قسمت بالای پاکت رو ایجاد کنیم برای این کار ابزار Pen را انتخاب کرده و یک شیپ(Shape) به شکل زیر بکشید.برای اینکه کارتون دقیق تر انجام شود از خط کش های افقی و عمودی استفاد کنید.اسم لایه را “Upper” به معنی بالایی، بالاتر نام دهید،بعد از کشیدن شکل نام را تغییر دهید. برای شروع کلیک اول را در گوشه بالای سمت چپ انجام دهید،و کلید Shift را از صفحه کلید نگه داشته و کلیک دوم را در گوشه بالای سمت راست انجام دهید،و کلیک سوم را از وسط صفحه کمی پایین تر انجام دهید،و کلیک چهارم را به گوشه بالای سمت چپ (مکان کلیک اول) انجام دهید تا به هم وصل شوند،حالا برای اینکه گره یا کلیک سوم را از حالت گوشه خارج کنیم و به حالت پهن درآوریم از بین ابزارهای Pen گزینه Convert Anchor Point Tool را انتخاب کنید و گره سوم را انتخاب کرده و به حد کافی به سمت راست درگ کنید میبینید که گره از حالت گوشه خارج و به حالت پهن تبدیل میشود. توضیح در مورد Shift: کلید Shift را به این جهت در بالا استفاده شد که خطی که میکشیم صاف درآید.
به شکل زیر توجه کنید:
مرحله چهاردهم
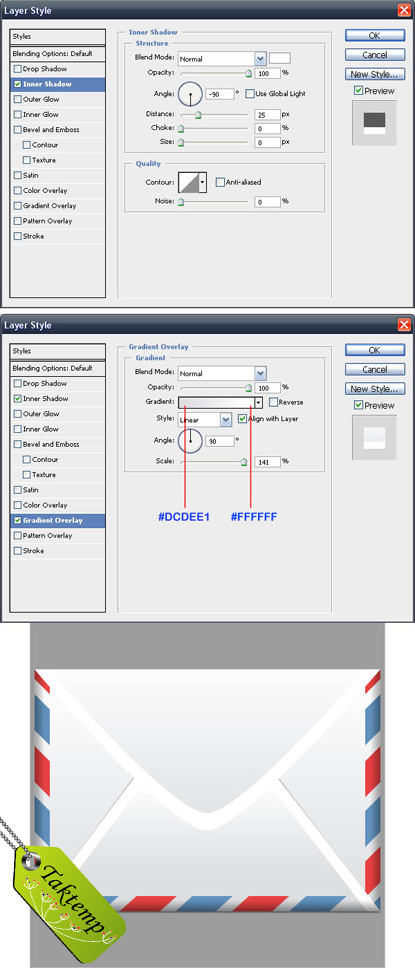
۱۴- حالا روی لایه “Upper” دایل کلیک کرده و یا روی آن راست کلیک کرده و گزینه Blending Options را انتخاب کنید تا پنجره Layer Style باز شود و تنظیمات زیر را به ترتیب روی آن اعمال کنید. مانند شکل زیر:
مرحله پانزدهم
۱۵- حالا باید به لایه “Lower” سایه بدهیم برای این کار همان کاری که در مرحله یازدهم به قسمت پایین اعمال کردیم به این لایه بالای هم باید اعمال کنیم روش کار هم در مرحله ششم توضیح داده شده است فقط شما Opacity این لایه را روی ۱۰% قرار دهید.و بعد کار مرحله دوازدهم را روی این لایه تکرار کنید فقط مقدار ارتفاع را ۱۰۳% وارد کنید و برای Radius مقدار ۱٫۲ pixels را وارد کنید و Opacity آن را ۷۰% وارد کنید.توجه:و آن مقدار اضافه که از بالای شکل بیرون میزند را با پاکن پاک کنید. تا شکل زیر به دست بیاد. مانند شکل زیر:
مرحله شانزدهم
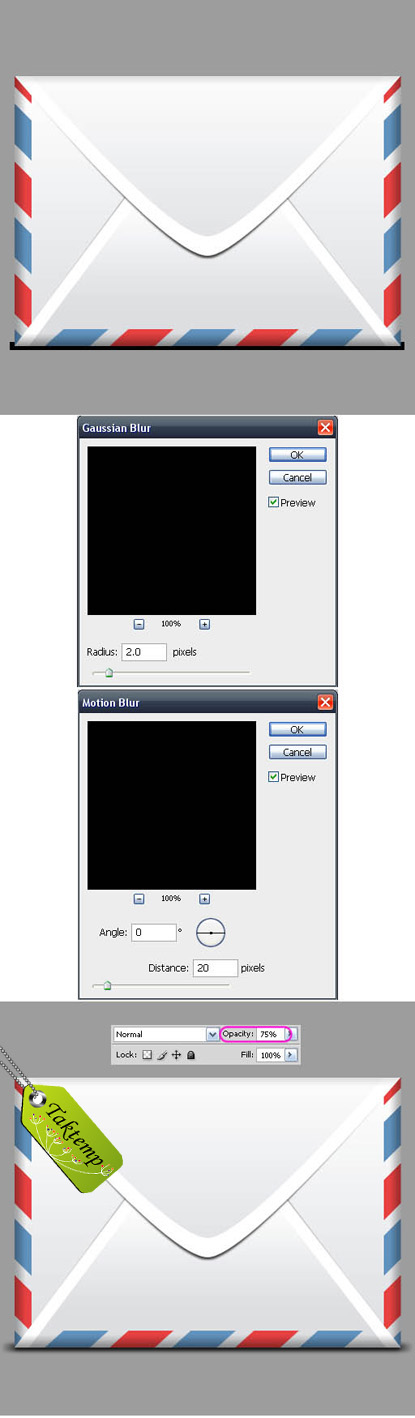
۱۶- حالا میخواهیم در این مرحله به پاکت نامه خود یک سایه بدهیم از قسمت پایین پاک برای این کار اول یک لایه جدید ایجاد کنید،و بعد تمام لایه های پاکت را باهم ترکیب کنید،برای اینکار تمام لایه ها را انتخاب کرده به جزء لایه بک گراند و بعد کلیدهای میانبر Ctrl+E را بزنید و یا به این مسیر بروید Layer > Merge Layers را انتخاب کنید.بعد از این کار از بین ابزارهای انتخاب ابزار مستطیل را انتخاب کنید و روی لایه ی که قبلا ایجاد کرده بودیم یک مستطیل باریک در زیر پاکت بکشید که در تصویر زیر نشان داده شده است،و بعد این مستطیل را با رنگ سیاه پر کنید، و آن را زیر لایه پاکت قرار دهید،و بعد به مسیر زیر بروید Filter > Blur > Gaussian Blur و مقدار Radius را ۲٫۰ px وارد کنید،و بعد به این مسیر بروید Filter > Motion Blur و مقدار Angle را ۰ درجه و مقدار Distance را ۲۰ px وارد کنید،و بعد Opacity این لایه را روی ۷۵% قرار بدهید. مانند شکلهای زیر:
مرحله هفدهم
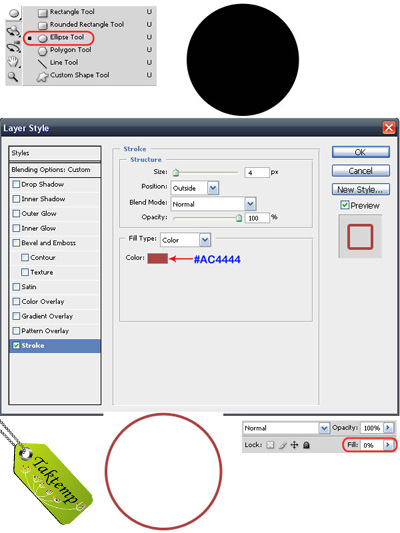
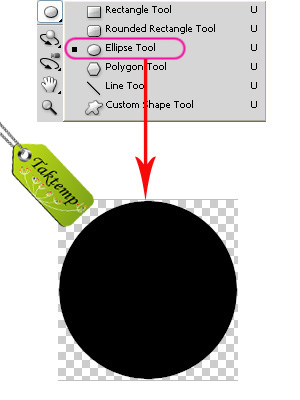
۱۷- حالا در این مرحله میخواهیم مُهره این پاکت نامه را طراحی کنیم،اول یک New جدید به اندازه ۱۸۰*۱۸۰ پیکسل ایجاد کنید و بعد ابزار بیضی یا Ellipse Tool(U) را از بین ابزارهای برداری فتوشاپ انتخاب کنید،برای رسم دایره کلید Shift را از صفحه کلید پایین نگه داشته و دایره خود را بکشید، بعد از کشیدن دایره با رنگ سیاه روی لایه آن دابل کلیک کنید تا پنجره Layer Style باز شود و بعد گزینه آخر یا Stroke را انتخاب کنید و تنظیمات زیر را روی آن اعمال کنید،و بعد Fill لایه را به ۰% برسانید تا فقط دوره خط باقی بماند.مانند شکل زیر:
مرحله هجدهم
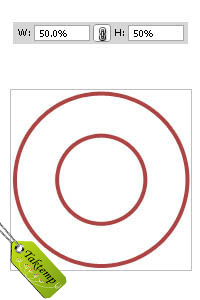
۱۸- حالا باید دایره وسط را طراحی کنیم برای این کار از دایره بزرگ یک کپی گرفته به کمک کلیدهای Ctrl+J کپی بگیرید،و بعد برای کوچک کردن آن کلیدهای Ctrl+T را بزنید تا انتخاب شود و بعد در نوار تنظیمات میزان میزان عرض و ارتفاع رو روی ۵۰% را وارد کنید و اینتر را بزنید. تا شکل شما مانند شکل زیر درآید.مانند شکل زیر:
مرحله نوزدهم
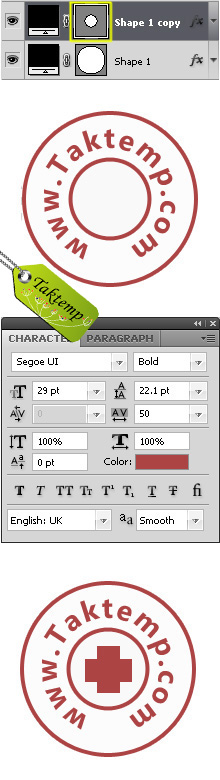
۱۹- حالا باید نوشته دوره مُهر را بنویسیم برای این کار لایه دایره کوچک را انتخاب کنید و در آن روی وکتور ماسک کوچک(Vector Mask Thumbnail) آن کلیک کنید تا انتخاب شود و بعد ابزار نوشتن(Horizontal Type Tool) را انتخاب کنید و روی لبه ای دایره کوچک کلیک کنید و شروع به نوشتن کنید،و نوشته دلخواه خود را بنوسید.و بعد روی لایه متن دابل کلیک کنید تا انتخاب شود و تنظیمات زیر را روی آن اعمال کنید. و بعد برای کشیدن مثبت در وسط دایره از ابزار انتخاب مستطیل استفاده کنید. تا شکل زیر را داشته باشید. مانند شکل زیر:
مرحله بیستم
۲۰- حالا شما لایه ای بک گراند را خاموش یا پنهان کنید برای این کار روی چشم لایه کلیک کنید تا برداشته شود به این ترتیب طرح شما بدون بک گراند خواهد شد،بعد از این کار تمام لایه ها به جزء لایه بک گراند را با هم ترکیب کنیدبرای این کار کلیدهای میانبر Ctrl+E را بزنید تا با هم ترکیب یا Merge شوند.و نام این لایه ای ترکیب شده را “Stamp” به معنی مُهر نام دهید.
بعد از این کار روی لایه ای ترکیب شده یا همان لایه “Stamp” کلیک کرده و به مسیر زیر برید Layer > Add Layer Mask > Reveal All این کار باعث میشود که به لایه مُهر شما یک Vector mask thumbnail اضافه شود.و بعد از میان ابزارهای برداری فتوشاپ ابزار دایره یا Ellipse Tool (U) را انتخاب کرده و یک دایره به اندازه دایره مُهر بکشید و بعد روی این لایه راست کلیک کرده و گزینه Rasterize Layer را انتخاب کنید. و اسم این لایه را “Fade” به معنی محو شدن نام گذاری کنید. مانند تصویر زیر:
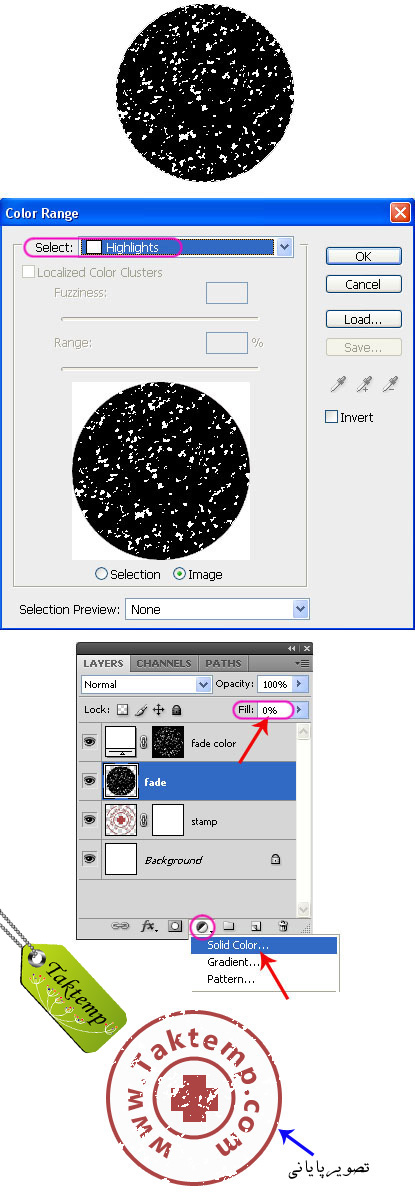
بعد از این کار روی لایه “Stamp” کلیک کنید تا انتخاب شود و بعد روی Vector mask thumbnail آن کلیک کنید و کلید Ctrl را پایین نگه داشته و روی لایه “Fade” کلیک کنید تا انتخاب شود.و بعد ابزار Pencil Tool (B) را انتخاب و یک قلموی مناسب با و تنظیمات دلخواه انتخاب کنید و روی دایره سیاه “Fade” چند ضربه بزنید،و بعد به مسیر روبرو بروید Select > Color Range پنجره ای به نام Color Range باز میشود و شما در قسمت Select گزینه Highlights را انتخاب و روی Ok کلیک کنید.و بعد از این کار قسمتهای کوچکی به حالت انتخاب در خواهد آمد برای رنگ کردن این قسمت ها روی گزینه Create new fill or adjustment layer از پالت لایه ها کلیک کرده و گزینه Solid color کلیک کنید و رنگ سفید را انتخاب کنید بعد از این عمل یک لایه جدید ایجاد خواهد شد و بعد از این شما Fill لایه “Fade” را از ۱۰۰% به ۰% تغییر دهید تا تغییرات را مشاهده کنید. تصویر زیر مراحل را به صورت تصویر نشان میدهد. مانند شکل زیر:
مرحله بیست و یکم
۲۱- حالا این مُهر را وارد کار خود کنید و محل مناسب خود قرار دهید و Opacity آن را روی ۳۵% قرار دهید مانند شکل زیر:
مرحله بیست و دوم
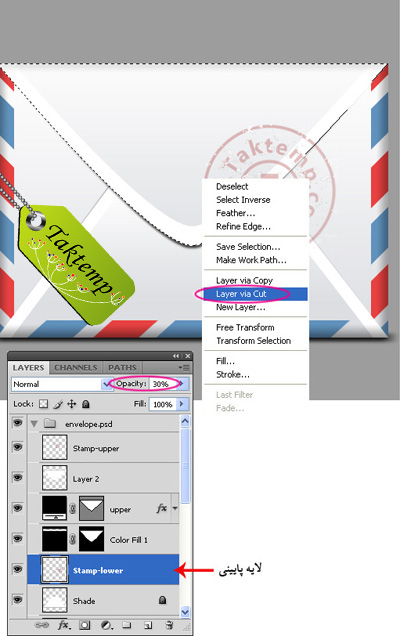
۲۲- حالا برای اینکه مُهر به صورت واقعی روی لایه پاکت روی قسمت که پاکت از آنجا باز میشود ادغام شود و قسمت بالای مُهر از قسمت پایینی مُهر جدا شود،به این ترتیب که روی لایه مُهر کلیک کنید تا انتخاب شود و بعد کلید Ctrl را پایین نگه داشته و روی لایه “Upper” کلیک کنید تا انتخاب شود و بعد روی طرح خود در قسمت انتخاب شده راست کلیک کرده و گزینه Layer Via Cut کلیک کنید به این ترتیب یک لایه جدید ایجاد خواهد شود(Stamp-upper) و قسمت بالای مُهر در آن قرار خواهد گرفت. و لایه پایینی با نام (Stamp-lower) قسمت پایینی مُهر در این لایه قرار خواهد گرفت و Opacity این لایه پایینی را روی ۳۰% قرار دهید. مانند تصویر زیر:
حالا برای اینکه این پاکت را به عنوان آیکون استفاده کنید باید آن را بدون بک گراند ذخیره کنید برای این کار طرح خود را با پسوند PNG ذخیره کنید. مانند شکل زیر:
شما میتوانید طرح خود را در اندازهای مختلف ذخیره کنید مانند تصویر زیر:
تا آموزش دیگر خدا یارو نگهدار.
موفق باشید.