آموزش فتوشاپ – ایجاد بافت وطرح بر روی سطح متن سه بعدی
این آموزش زیبا را که مربوط به افکت متن می شود توسط تک تمپ برای شما مهیا شده است که بسیار کارآمد و جذاب است . این آموزش به بخش هایی از افکت ها توجه کرده است که برای حرفه ای تر شدن در فتوشاپ نیاز اصلی به شمار می رود. آموزش ایجاد بافت وطرح بر روی سطح متن سه بعدی تقریبا میشه گفت بسیار پر طرفدار است به طوری که در سایت اصلی بیش از دو هزار نفر از آن بازدید نمودند که بسیار جای تامل دارد.
یه سند جدید در ابعاد ۱۲۰۰px *1920px ایجاد میکنیم
حالا توسط ابزار Paint Bucket Tool و رنگ مشکی مانند شکل سند رو مشکی میکنیم
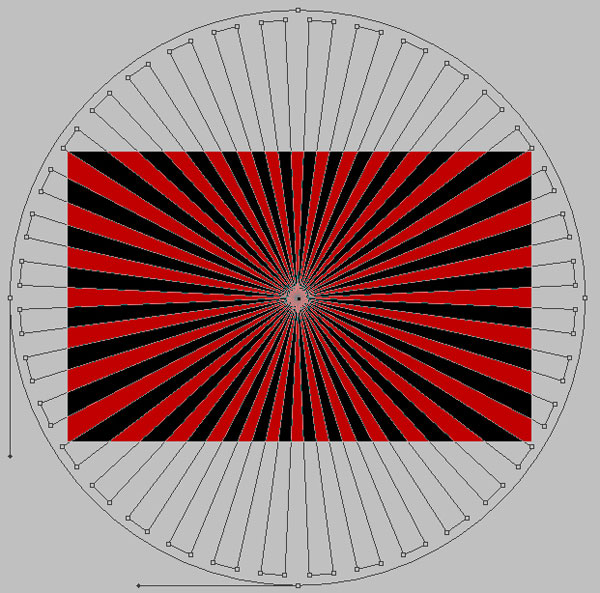
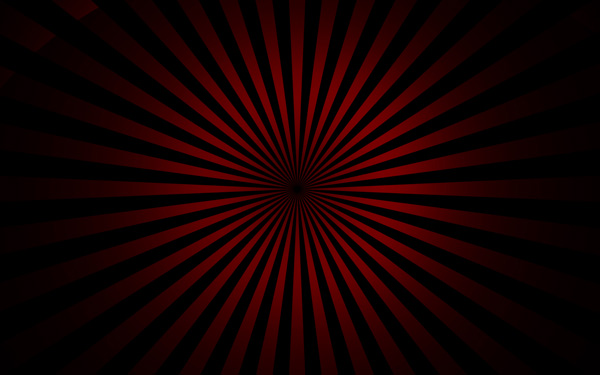
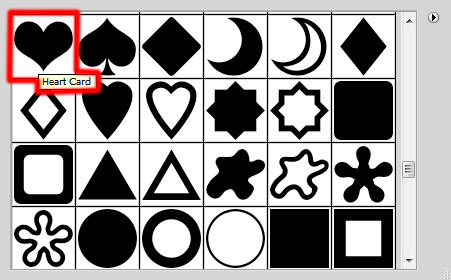
سپس توسط گزینه Custom Shape Tool و انتخاب شپ مشخص شده مانند شکل درون سند با کد رنگ #C00000 طرح رو ایجاد میکنیم
خب حالا یه لایه جدید ایجاد میکنیم سپس به پنجره لایر پنل میرویم هر ۲ لایه جدید و لایه شپ رو با کلید ترکیبی Ctrl+E یکی میکنیم
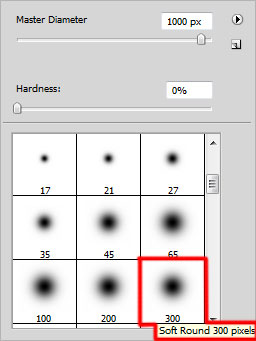
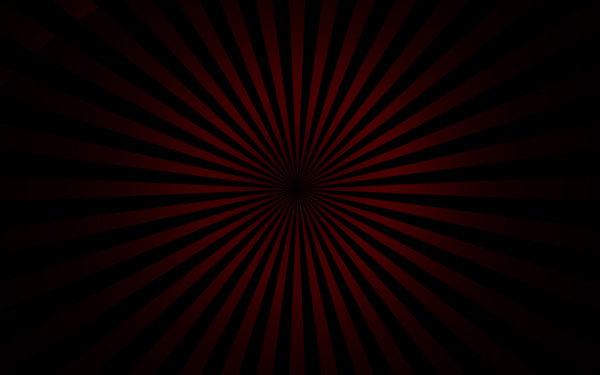
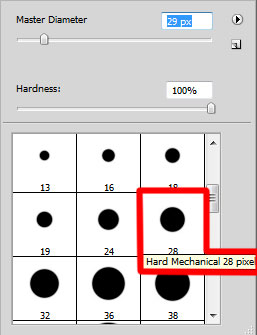
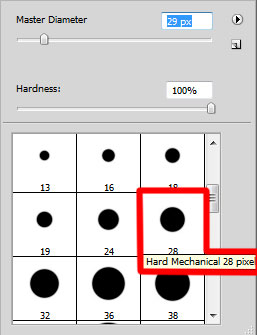
حالا از قسمت پایین پنجره لایر پنل بر روی آیکن Add layer mask کلیک میکنیم سپس توسط کلید ترکیبی Ctr;+I حالت وضعیت رو برهکس میکنیم و بعد با استفاده از ابزار قلم مشخص شده و رنگ مشکی یه کلیک بر وسط سند میکنیم تا مانند شکل ایجاد بشه
خب حالا در قسمت بالای پنجره لایر پنل بر در کادر فیل مقدار ۵۹ % رو وارد میکنیم
خب حالا یه لایه جدید دیگه ایجاد میکنیم سپس با استفاده از کلید ترکیبی Ctrl+E هر ۲ لایه ماسک شده و لایه جدید رو با هم یکی میکنیم حالا
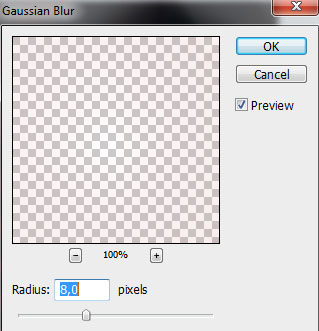
از منوی فیلتر وارد مسیر Blur>Gaussian blur میشویم
خب حالا ازکادر فیل مقدار ۵۵ % رو وارد میکنیم
خب حالا یک بار دیگه یه لایه جدید ایجاد میکنیم سپس با استفاده از ابزار قلم مشخص شده و کد رنک #FF0000 و مقدار Opacity 50%
مانند شکل وسط سند کلیک میکنیم
بازم از کادر فیل مقدار ۵۹% رو وارد میکنیم
بازم یه لایه جدید و با همان قلم مشخص شده بالا و کد رنگ #C00000 مانند شکل یه کلیک دیگه در همام قسمت انجام میدهیم
بازم از کادر فیل مقدار ۴۴% رو وراد میکنیم حالا از لیست کناری آن Blending mode گزینه Vivid Light رو انتخاب میکنیم
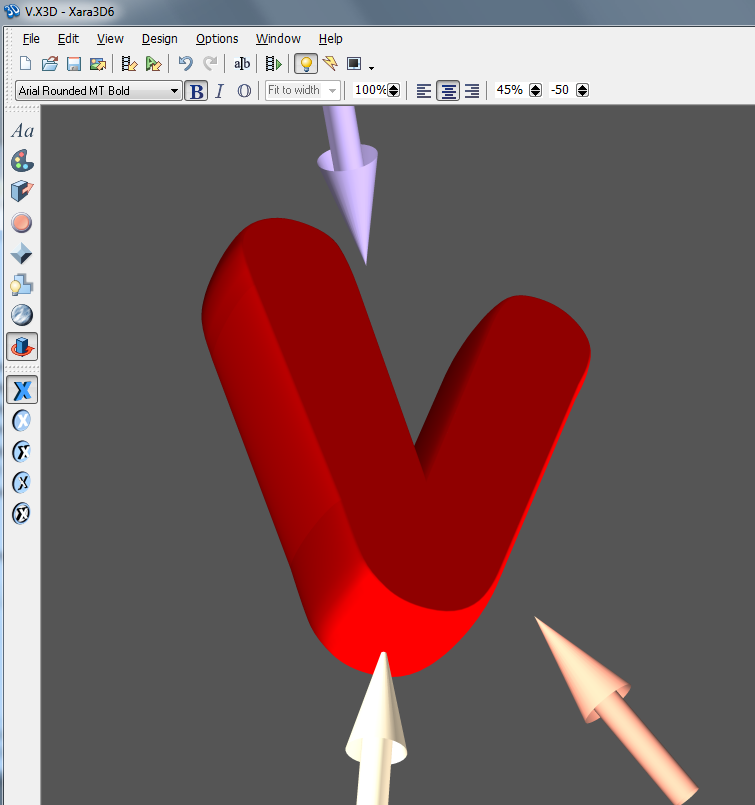
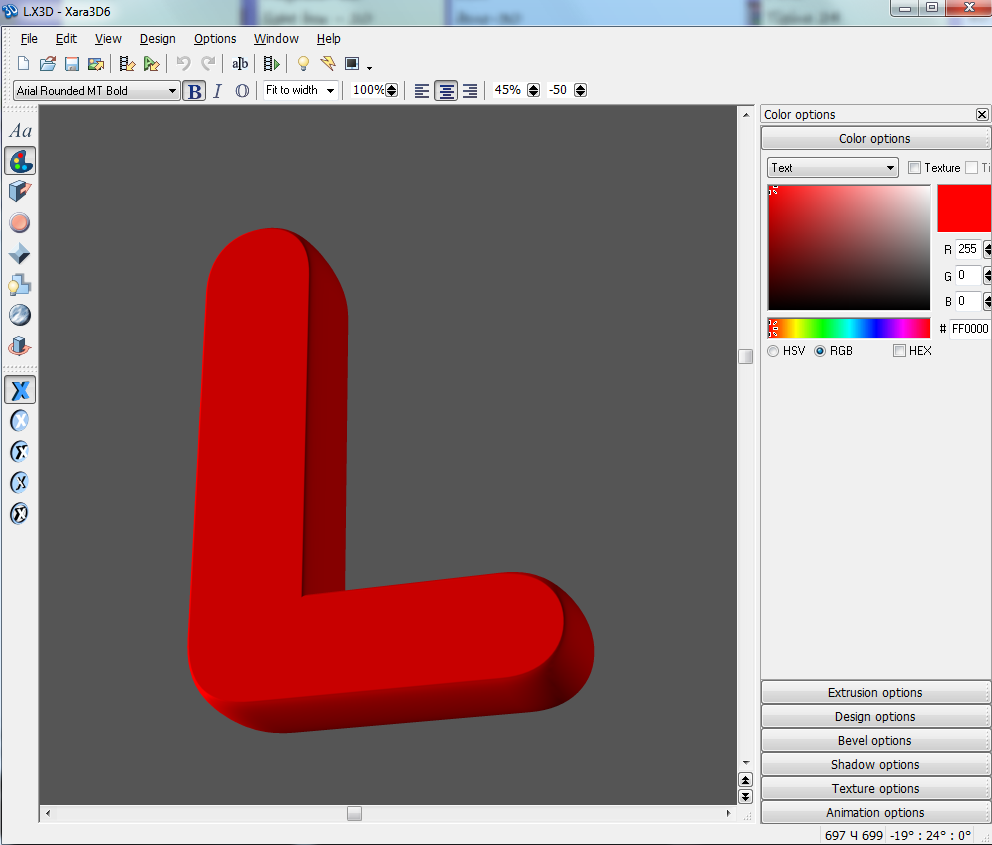
خب حالا توسط برنامه Xtra 3d عبارت love رو به صورت کلمه کلمه ایجاد میکنیم
خب حالا وارد برنامه ps میکنیم و مانند شکل تنظیم میکنیم
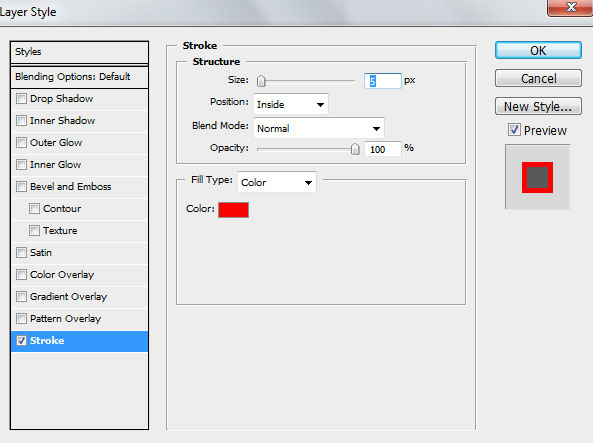
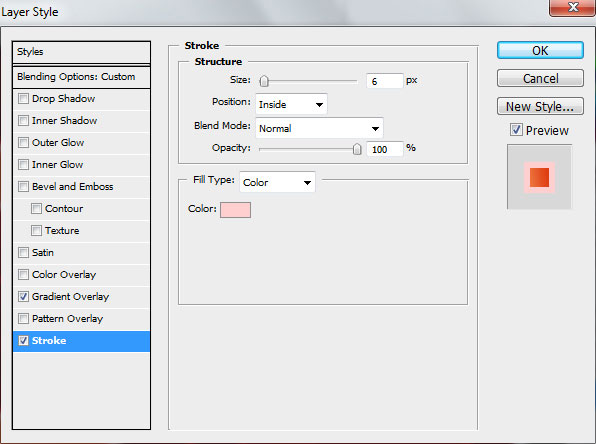
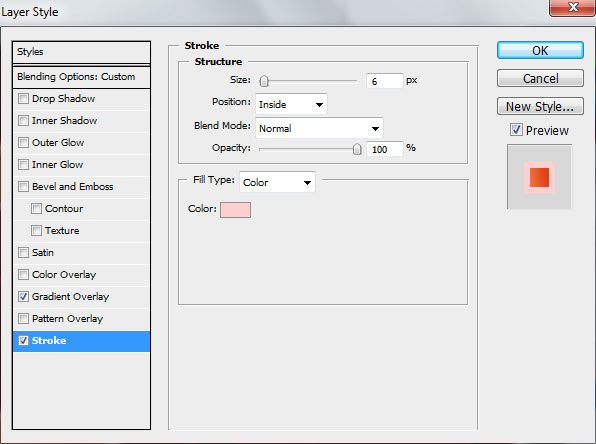
حالا از منوی لایر وارد مسیر Layer Style>Stroke میشویم و تنظیمات رو اعمال میکنیم
خب حالا یه لایه جدید ایجاد میکنیم سپس توسط ابزار Pen Tool دور تا دور لبه حرف L رو میگریم
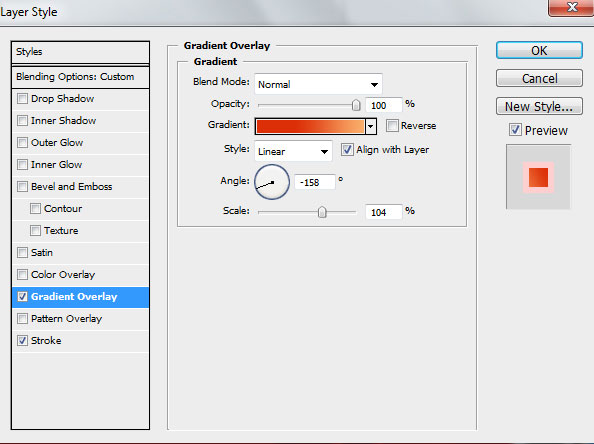
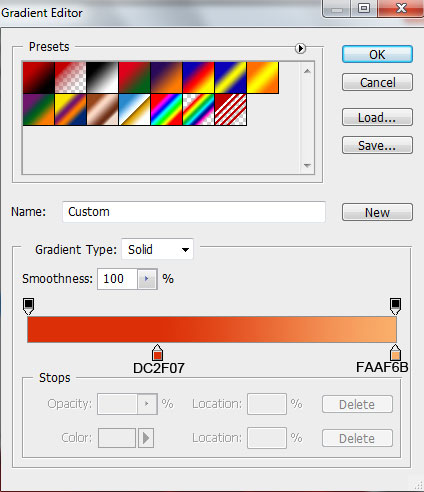
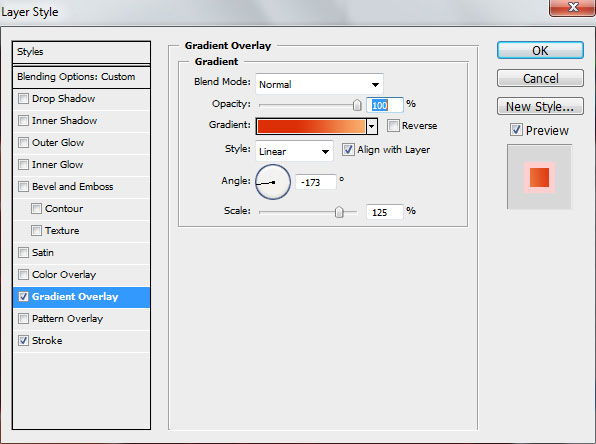
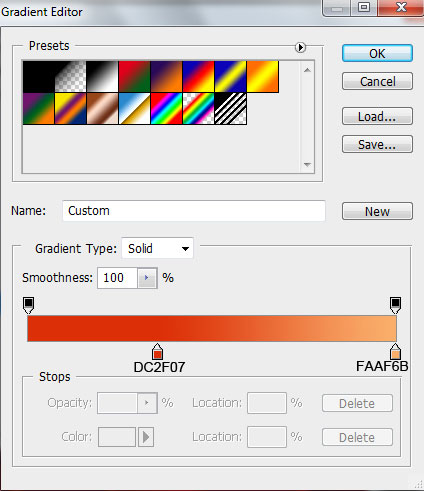
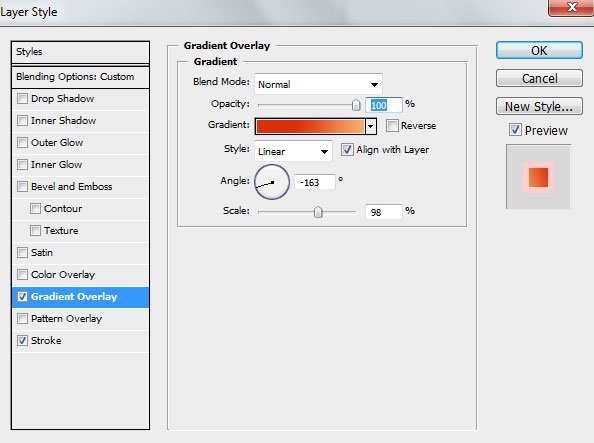
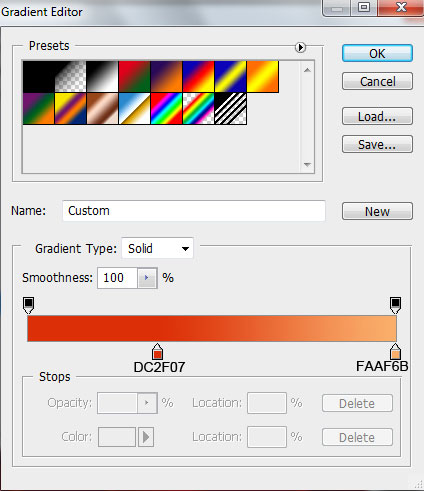
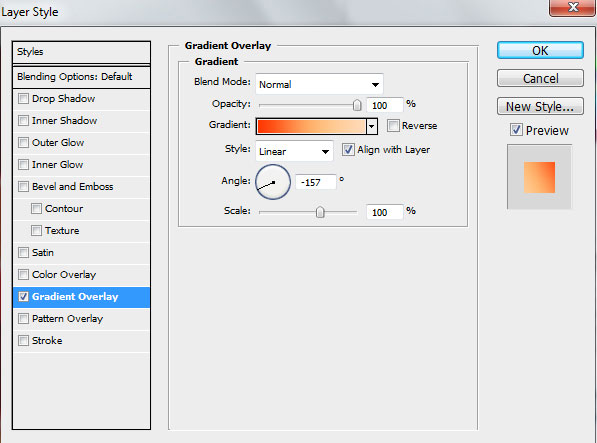
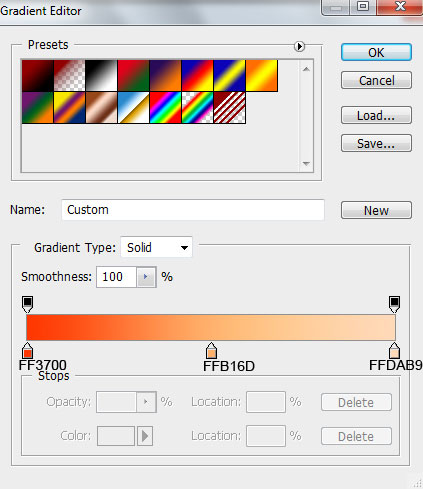
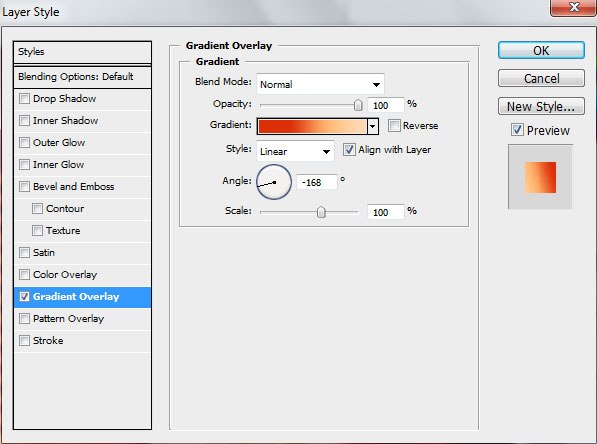
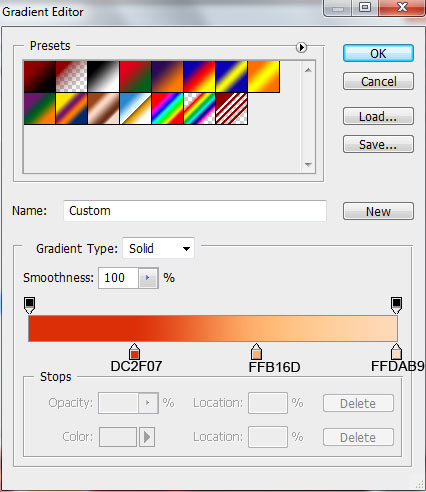
سپس از پنجره لایر پنل از کادر فیل مقدار ۰ % رو وارد میکنیم حالا از منوی لایر وارد مسیر Layer Style> Gradient Overlay
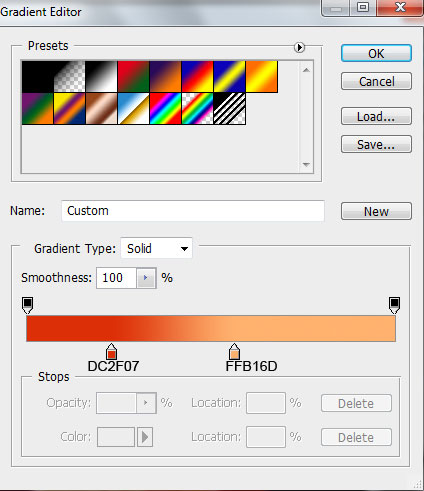
میشویم و تنظیمات مانند شکل
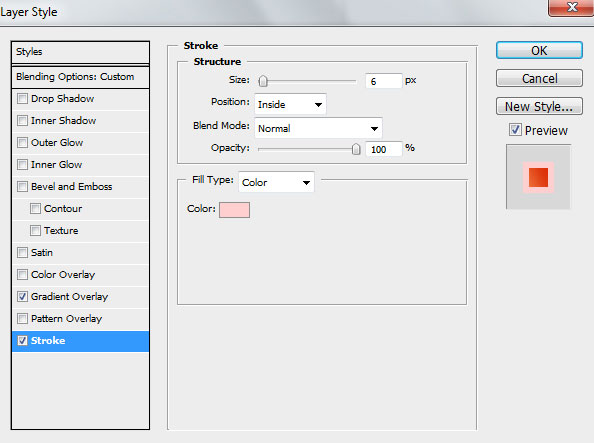
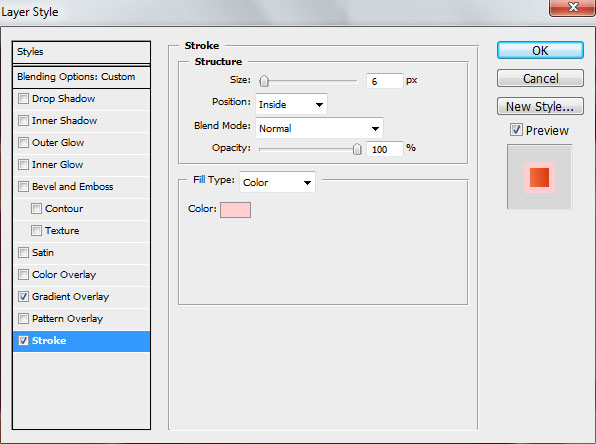
سپس وارد مسیر Layer Style>Stroke میشویم
خب حالا یه لایه جدید دیگه ایجاد میکنیم و برای حرف O با استفاده از ابزارPen tool انجام میدهیم
بازم در کادر فیل مقدار ۰ %
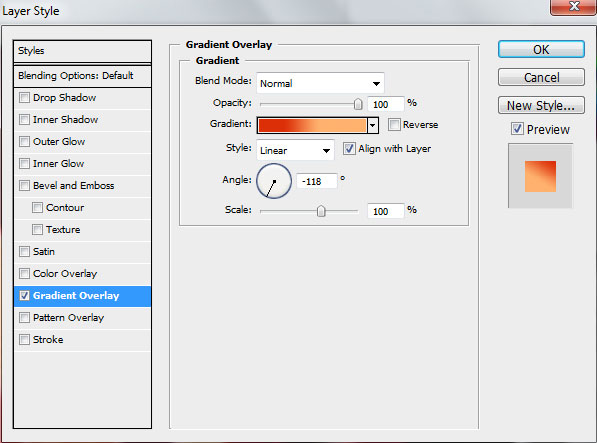
و حالا از منوی لایر وارد مسیر Layer Style> Gradient Overlay میشویم
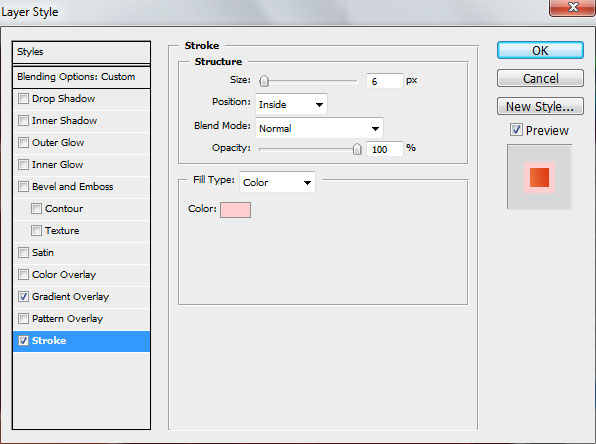
Stroke
خب حالا یه لایه جدید ایجاد میکنیم سپس توسط قسمت های قبل انجام میدهیم
کادر فیل مقدار ۰%
از منوی لایر وارد مسیر Layer Style> Gradient Overlay میشویم
Stroke
خب بازم یه لایه جدید ایجاد میکنیم سپس توسط روش های بالا با ابزار Pen Tool این کار رو برای حرف E انجام میدیم
بازم از پنجره لایر پنل از کادر فیل مقدار ۰ % رو وارد میکنیم
و سپس از منوی لایر وارد مسیر Layer Style > Gradient Overlay میشویم
سپس گزینه Stroke
یه لایه جدید ایجاد میکنیم سپس ابزار Custom Shape Tool طرح یا شپ شپ مشخص شده رو انتخاب میکنیم
سپس با کد رنگ #۹۰۰۰۰۰ استفاده از گزینه Free Transform مانند شکل درون جای مشخص شده طرح رو ایجاد میکنیم
حالا با استفاده از کپی گرفتن تعداد شپ های قلب رو زیاد میکنیم و برای اینکه یه مقدار متفاوت باشه با استفاده از گزینه Free Transform بصورت ریز و درشت ایجاد میکنیم
خب حالا به پنجره لایر پنل میرویم و تمامی لایه های مربوط به شپ های قلب رو انتخاب میکنیم سپس توسط کلید ترکیبی Ctrl+E همه لایه ها رو با هم یکی میکنیم سپس از منوی لایر وارد مسیر Layer Style > Gradient Overlay میشویم و تنظیمات رو مانند شکل اعمال میکنیم
خب حالا از لایر پنل از قسمت پایین پنجره بر روی گزینه Add layer mask کلیک میکنیم سپس توسط قلم مشخص شده و رنگ مشکی
مانند شکل لبه های اضافی شپ قلب ها که از دایره بیرون زده بودن رو محو میکنیم
سپس همین کار رو هم برای حرف E انجام میدهیم
خب حالا یه لایه جدید ایجاد میکنیم سپس توسط ابزار Rectangle Tool برای حرف Vخط های افقی با کد رنگ #۹۰۰۰۰۰ پشت سر هم ایجاد میکنیم
خب بازم تمام لایه ها ی خط رو انتخاب سپس توسط کلید ترکیبی Ctrl+E با هم ادقام میکنیم سپس با استفاده از گزینه Free Transform حالت خط ها رو مایل میکنیم که با حرف V هماهنگ بشه
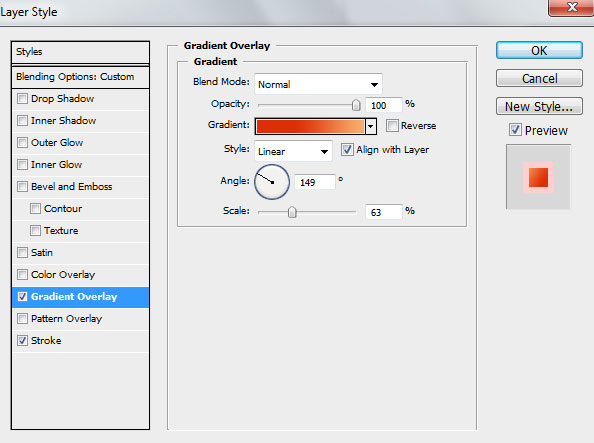
حالا از از منوی لایر وارد مسیر layer style> Gradient Overlay میشویم
حالا به لایه pen tool مربوط به خط دور حرف V میرویم سپس با نگه داشتن کلید Ctrl و زدن کلیک چپ موس بر روی لایه مربوطه آن رو به صورت انتخاب در میاریم
سپس به لایر پنل میرویم و از قسمت پایین پنجره بر روی آیکن Add layer mask کلیک میکنیم سپس با استفاده از قلم و رنگ شکی مانند شکل اضافه های لایه خط ها رو محو میکنیم
سپس برای حرف L هم مانند حرف V عمل میکنیم فقط در تنظیمات Layer Style >
Gradient Overlay واقع در منوی لایر به این ترتیب عمل میکنیم
خب حالا یه لایه جدید دیگه ایجاد میکنیم سپس توسط ابزار قلم مشخص شده و کد رنگ #۸C0410 در اطراف عبارت Love نقاط ریز و درشتی ایجاد میکنیم
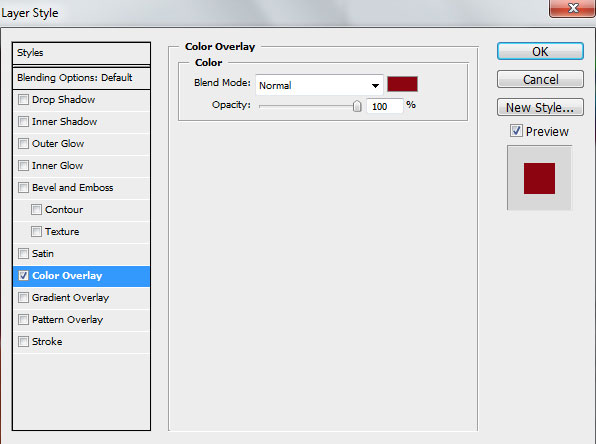
خب حالا توسط طرحی که دانلود کردیم … طرح رو از زمینه جدا و درون سند قرار میدهیم حالا از منوی لایر وارد مسیر Layer Style >
Color Overlay میشویم و تنظیمات رو مانند شکل اعمال میکنیم
خب حالا توسط گزینه Free Transform تعداد گلبرگ ها رو زیاد میکنیم و در دور عبارت Love تنظیم میکنیم
حالا از پنجره لایر پنل از قسمت پایین پنجره بر روی آیکن Add layer mask کلیک میکنیم سپس با استفاده از قلم مشخص شده و رنگ مشکی قسمت های مشخص شده رو محو میکنیم
خب بازم توسط گزینه Custom Shape Tool و انتخاب شپ قلب مانند شکل در قسمت های مشخص شده قلب های ریز و درشت ایجاد میکنیم