یک دکمه مدرن برای خودتون بسازید
سلام، امروز براتون یه آموزش گذاشتم که به درد همه مخصوصا وبمستر ها می خوره. امیدوارم استفاده کنید.

آموزش در ادامه مطلب…
در ابتدا یک سند جدید در ابعاد ۵۰۰*۳۰۰ پیکسل ایجاد کنید و با ابزار Gradient و رنگ های سیاه و ۱b2c3e یک طیف رنگ زیبا مثل تصویر روی کارتون به عنوان پشت زمینه ایجاد کنید.

ابزار Rounded Rectangle Tool (Radius: 10 px) رو انتخاب کنید و یک مستطیل مثل شکل زیر ایجاد کنید. مهم نیست که چه رنگی رو انتخاب می کنید.

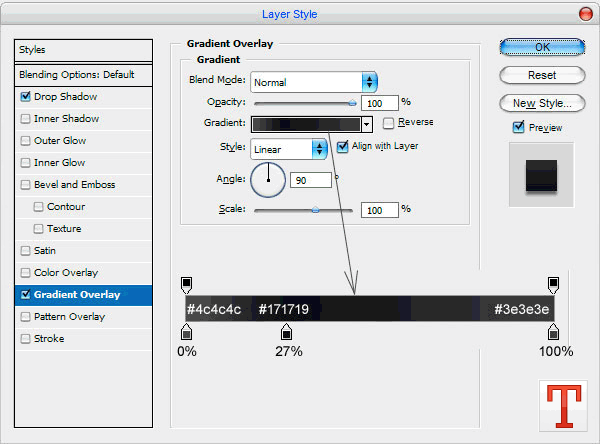
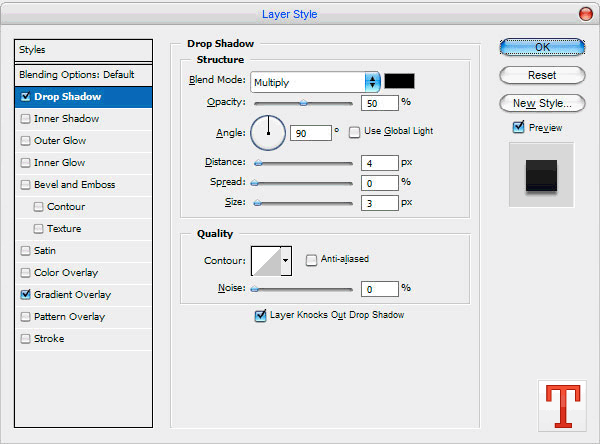
به Layer > Rasterize > Shape برین و بعد افکت های زیر رو روی مستطیلمون اعمال کنید.
دکمه شما باید مثل شکل زیر باشه:

حالا به Select > Load Selection برین تا یک انتخاب دور مستطیلتون ایجاد بشه و بعد به Select > Modify > Contract برین و مقدار اون رو ۱ پیکسل بکنید. حالا یک لایه جدید باز کنید و داخل انتخاب رو با رنگ ۱b1b1d پر کنید. بعد انتخابتون رو لغو کنید.

یک لایه جدید باز کنید و با ابزار Elliptical Marquee Tool یک انتخاب مثل شکل ایجاد کنید و اون رو با رنگ ۴۷۹ea5 پر کنید.

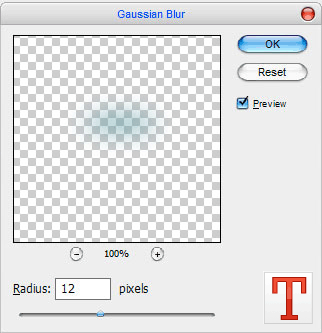
انتخابتون رو لغو کنید و فیلتر Filter > Blur > Gaussian Blur رو با تنظیمات زیر روی تصویر اعمال کنید.

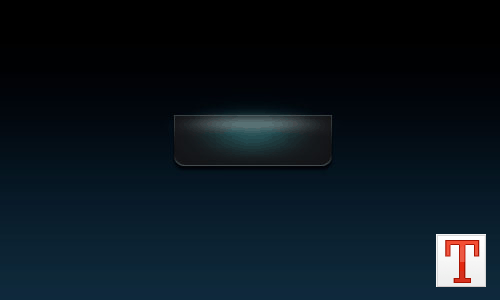
نتیجه کار رو می بینید:

با استفاده از ابزار Polygonal Lasso Tool یک انتخاب مثل شکل زیر ایجاد کنید و در یک لایه جدید اون رو با رنگ سفید پر کنید.

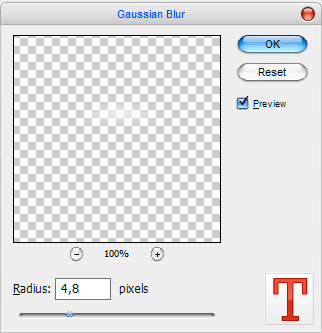
بعد از اینکه انتخابتون رو لغو کردین فیلتر Filter > Blur > Gaussian Blur رو با تنظیمات زیر روش اعمال کنید.

تفاوت رو می بینید:

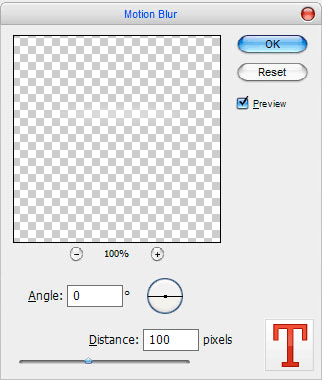
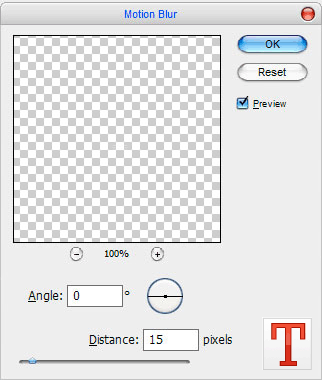
در مرحله بعد فیلتر Filter > Blur > Motion Blur رو با تنظیماتش روی تصویر اعمال کنید.

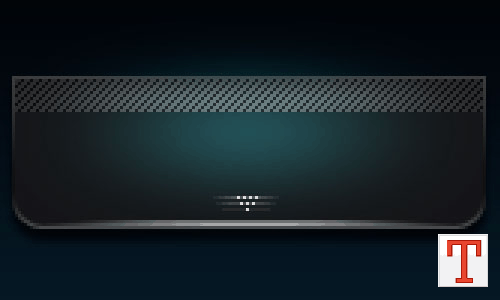
این هم نتیجه کار:

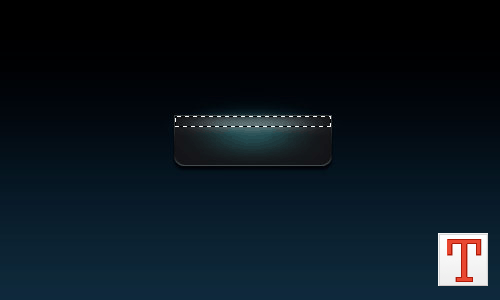
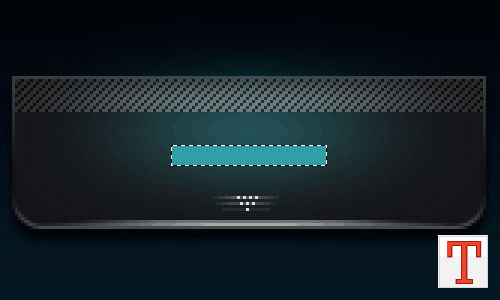
بعدش یک انتخاب جدید با ابزار Rectangular Marquee Tool مثل شکل زیر ایجاد کنید.

تا اینجای کارتون رو Save کنید(حتما با فرمت PSD) و بعد یک سند جدید در ابعاد ۳*۳ پیکسل ایجاد کنید. ابزار Pencil Tool رو انتخاب کنید و یک خط مورب مثل شکل بکشید.

به Edit > Define Pattern برین تا این تصویر رو به عنوان یک پترن ذخیره کنید و بعد بدون اینکه اون تصویر رو Save کنید از اون خارج بشین. به سند اصلی خودمون برگردین. با استفاده از ابزار Rectangular Marquee Tool یک انتخاب مثل شکل ایجاد کنید و اون رو در یک لایه جدید با رنگ سفید پر کنید.

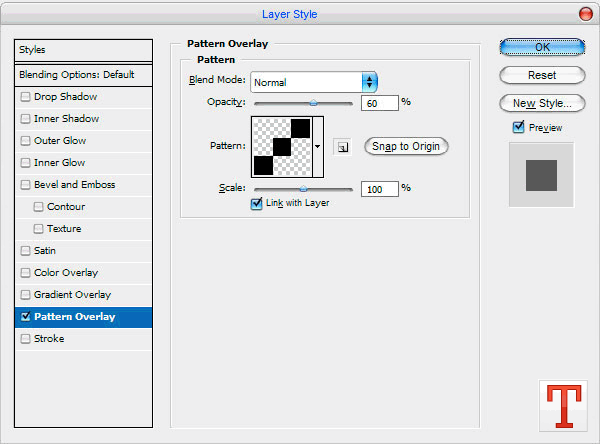
انتخاب رو لغو کنید و افکت زیر رو روی اون اعمال کنید.
مقدار Fill اون رو روی ۷% بذارین تا به تصویر زیر برسین.

یک لایه جدید ایجاد کنید و با ابزار Polygonal Lasso Tool یک انتخاب مثل شکل زیر ایجاد کنید و اون رو با رنگ سفید پر کنید.

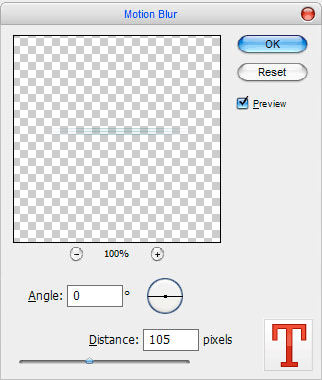
انتخابتون رو لغو کنید و فیلتر Filter > Blur > Motion Blur با این تنظیمات روی اون اعمال کنید.

تصویرمون مثل این شکل میشه:

یک لایه جدید باز کنید و با ابزار Pencil Tool و کمی دقت نقطه هایی با رنگ e2dedf مثل شکل ایجاد کنید.

یک کپی از لایه بگیرین و فیلتر Filter > Blur > Motion Blur رو با تنظیمات زیر روی لایه کپی شده اعمال کنید.

حالا چیزی مثل شکل زیر داریم.

یکبار دیگه یک لایه جدید ایجاد کنید و با ابزار Pencil Tool سه خط موازی و هم اندازه با رنگ ۴۷۹ea5 بکشید.

یک لایه جدید باز کنید و با ابزار Rectangular Marquee Tool یک انتخاب مثل شکل زیر روی تصویر اعمال کنید و اون رو با همون رنگ قبلی پر کنید.

انتخاب رو لغو کنید و Opacity اون رو روی ۳۰% بذارین و بعد این دو لایه آخر رو با هم یکی (Merge) کنید و بعد فیلتر Filter > Blur > Motion Blur رو با تنظیمات زیر روی تصویر اعمال کنید.

حالا شما چیزی شبیه به این رو دارید:

کلید Ctrl رو بگیرید و روی لایه اصلی دکمه کلیک کنید تا یک انتخاب دور دکمه ایجاد بشه و بعد اون رو در یک لایه جدید با رنگ سیاه پر کنید.

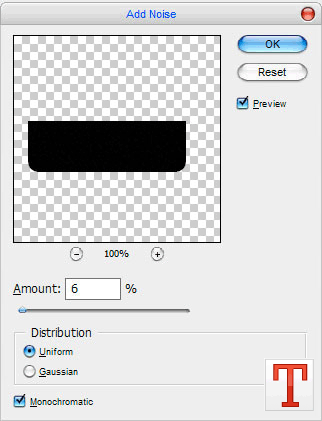
انتخاب رو لغو کنید و فیلتر Filter > Noise > Add Noise رو با تنظیمات زیر روی لایه اعمال کنید.

حالا نوع لایه رو روی Screen و Opacity اون رو روی ۳۰% قرار بدین.

حالا نوبت نوشتنه! ابزار Horizontal Type Tool رو انتخاب کنید و متنتون رو با رنگ ۷۰ffff بنویسید. من برای این کار از فونت Electrofied (14 pt, Crisp) استفاده کردم.

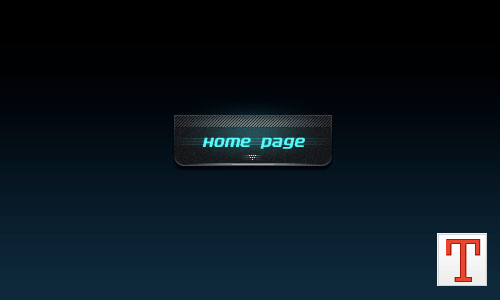
این هم نتیجه کار: