لطفا حرکت کنید!
امروز با یک آموزش خیلی ساده و در عین حال کارآمد پیشتون اومدم که به وسیله این آموزش می تونید هر چیزی رو که دوست دارین به حرکت بندازین! امیدوارم از این آموزش هم استفاده کنید.

آموزش در ادامه مطلب…
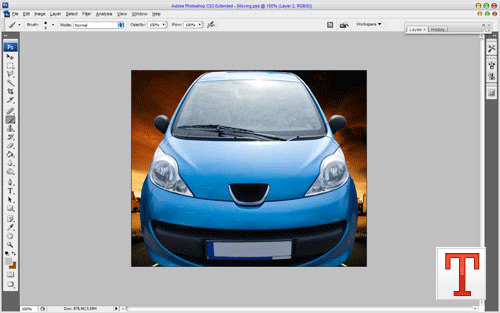
اول باید یک تصویر مناسب به عنوان پس زمینه انتخاب کنیم که من این تصویر رو پیشنهاد می کنم. تصویر مورد نظرمون رو تو فتوشاپ باز می کنیم.

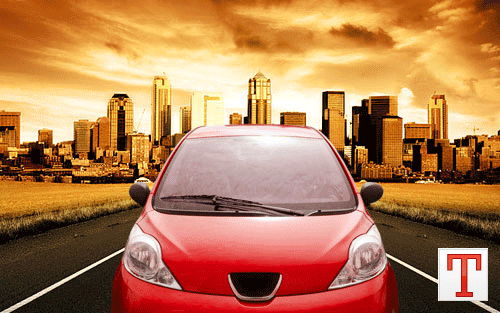
تصویر ماشینی رو که انتخاب کردیم روی تصویر پس زمینه اضافه می کنیم. من این ماشین رو انتخاب کردم.

با استفاده از ابزار Polygonal Lasso Tool می تونید اطراف ماشین رو که سفید هست از اون جدا کنید.

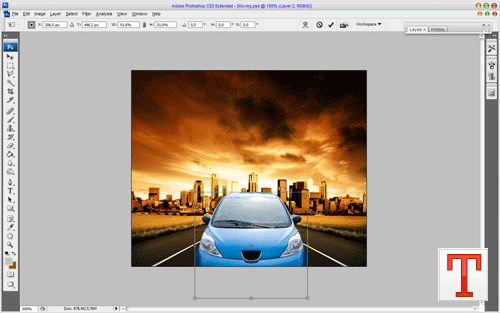
حالا برای تغییر اندازه تصویر و تعیین جای اون از دکمه های Ctrl+T استفاده می کنیم. بهتره قبل از شروع به تغییر اندازه تصویر دکمه Shift رو فشرده نگه داریم تا تصویر با همون مقیاس کوچیک بشه.

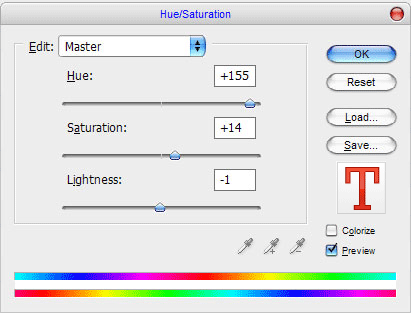
حالا برای اینکه تصویر هماهنگی بیشتری داشته باشه رنگ ماشین رو به رنگ قرمز تغییر می دیم. برای اینکار به Image > Adjustments > Hue/Saturation برین یا از دکمه های Ctrl+U استفاده کنید.

نتیجه کار رو می بینید:

حالا دکمه های Ctrl+J رو بزنید تا یک کپی از لایه ماشین بگیرین و فیلتر Filter > Blur > Radial Blur رو با تنظیمات زیر روی لایه اصلی اعمال کنید.

باید تصویرتون مثل این باشه:

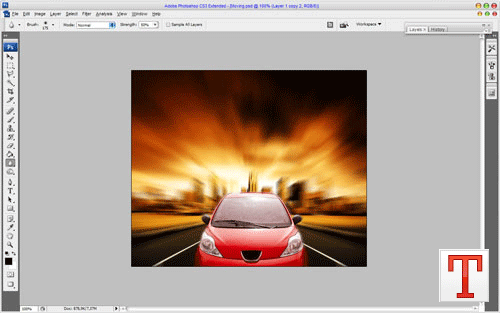
حالا می ریم سراغ پس زمینه؛ اینبار فیلتر Filter > Blur > Radial Blur رو با تنظیمات زیر روی پس زمینه اعمال کنید. توجه داشته باشید که در زیر باید با ماوس قسمت Blur Center رو مثل تصویر عوض کنید.

این هم نتیجه کار:

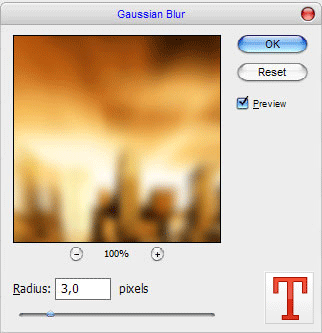
اینبار با دکمه های Ctrl+J از لایه پس زمینه یک کپی بگیرین و فیلتر Filter > Blur >Gaussian Blur رو با تنظیمات زیر روی لایه کپی اعمال کنید.

باید تصویرتون مثل شکل زیر باشه:

حالا مقدار شفافیت لایه کپی رو به ۵۰% کاهش بدین و نوع لایه رو روی Soft Light بذارین.

این هم تصویر پایانی ما که تقریبا شبیه یه تصویر از یه انیمیشنه!