انعکاس تصاویر در موتور WebKit (قسمت اول)
انعکاس تصاویر یکی از بهترین ویژگیهای CSS3 هست که در موتور WebKit بکار میاد و میشه از اون استفاده کرد. حتما شما هم توی فتوشاپ از این ویژگی استفاده کردین. امروز میخوایم به کمک هم از این ویژگی توی قالب و نوشتههامون بهره بگیریم.

ابتدا لازمه بازم یادآوری کنم که این آموزش تنها به درد مرورگرهایی میخوره که WebKit رو پشتیبانی میکنند. پس مرورگرهایی مثل اپرا و موزیلا جزو این دسته نیستند و مرورگرهای مورد استفاده ما کروم و سافاریاند.
حالت اول : بازتاب ساده
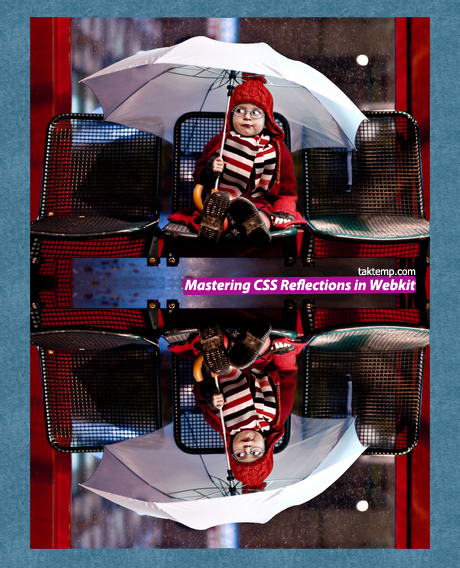
توی این حالت ما تصمیم داریم تا تصویرمون رو مثل اسکرینشات بالا جوری تنظیم کنیم تا موقع لود شدن عکس یه بازتاب بصورت کامل از عکس داشته باشیم.
-webkit-box-reflect: below;
در مثال بالا تنظیم شده که بیاد بازتاب رو پایین عکس انجام بده. در واقع میشه گفت که اصولا بازتابها به همین شکل هستند… اما اگه شما دلتون میخواد تا در جهت دیگهای خلاف این جهت بازتاب داشتهباشین میتونین طبق دستور زیر عملکنین:
-webkit-box-reflect: above;
-webkit-box-reflect: below;
-webkit-box-reflect: left;
-webkit-box-reflect: right;

Offset یا انحراف
بعد از اینکه شما جهتتون رو انتخابکردین میتونین بصورت اختیاری مقدار انحراف رو تنظیم کنین. این انحراف باعث میشه تا بین تصویر اصلی شما و بازتاب فاصله بیفته.برای مثال من این مقدار رو روی ۲۰ پیکسل تنظیم میکنم. به تصویر زیر نگاه کنین:

-webkit-box-reflect: below 20px;
اینجا جلسه اول رو تموم میکنیم. سعی میکنم زود جلسه دوم رو هم بنویسم. موفق باشین